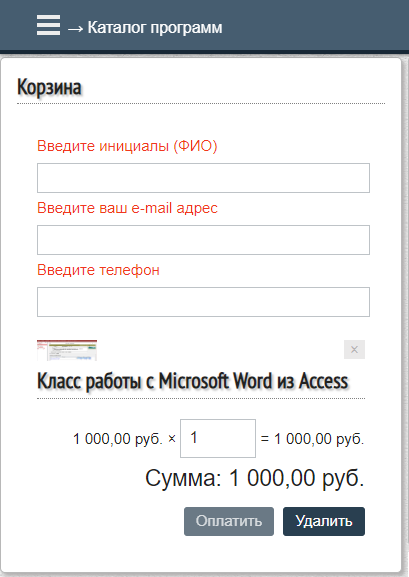
Следующим расширением, которое разработаем для блога будет Виджет. Виджет — это небольшое графическое приложение, которое выводит информацию на страницу сайта. Попробуем разработать виджет MarketCart (Корзина интернет-магазина). В нем собираются данные о пользователе, оформившего заказ на сайте. Он появляется вверху сообщений блога тогда, когда покупатель нажмет кнопку Купить в строке интернет-магазина. На этом виджете красным цветом показано, какие поля обязательно нужно ввести покупателю, а именно, ФИО, email, телефон. После того, когда данные будут проверены и заполнены, кнопка Оплатить станет доступна. При нажатии ее отобразится небольшое сообщение, что счет отправлен клиенту. Оно появляется на несколько секунд, далее корзина с заказом сохраняется, отправляется клиенту и исчезает с экрана.

В блоге все виджеты хранятся на диске в папке … «\BlogEngine.NET\Custom\Widgets». Наш новый виджет подчеркнут красной линией.

Сама папка с виджетом MarketCart выглядит так. Всего 4 файла. Главный файл интерфейса web формы хранится в файле widget.cshtml.

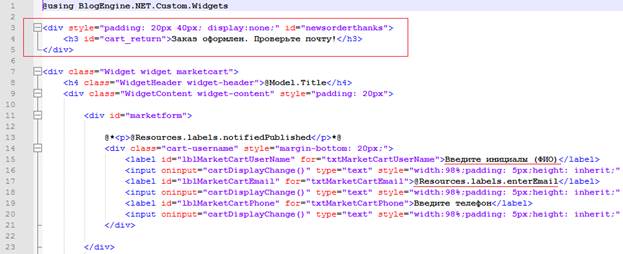
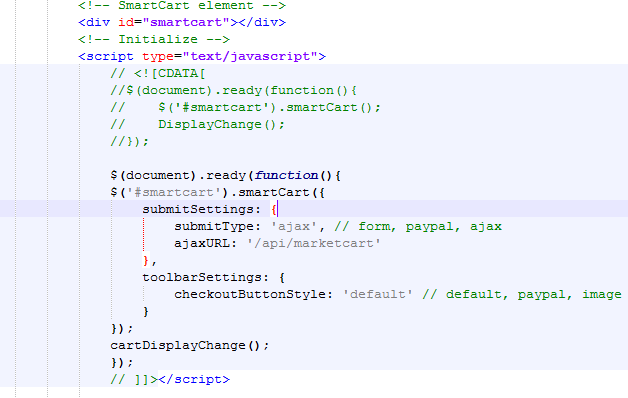
Обратите внимание файл имеет расширение csharp + html. Это мощная современная конструкция для сайтов. Razor Pages делает создание кодов сценариев для страниц проще и эффективнее по сравнению с использованием контроллеров и представлений. Читаем файл widget.cshtml и видим в заголовке, что нужно использовать библиотеку виджетов блога на C#. Синтаксис такой же как в c#, нужно только вставлять символ-тег @ перед строкой на C#. Если код не нужен, то ставим разметку html, смотрите тег <div> Таким образом, чередуя C# и html мы сможем создать любую html страницу для отображения в браузере пользователя сайта.

После того, когда клиент заполнит 3 поля в корзине, он нажимает кнопку "Купить". Срабатывает javascipt. При ее нажатии введенные в поля значения будут переданы на сервер и записаны в базу данных. Обратите внимание работает ajax технология. Ранее у Microsoft была современная и бесплатная библиотека контролов для ajax, пока ее не купил DevExpress. Цены на нее заоблачные.

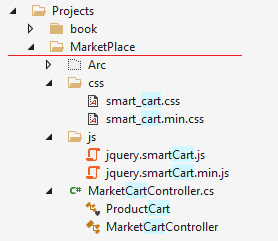
Еще для отображения корзины нужны разные файлы jquery.SmartCart.js и файл стилей smart_cart.css. Для хранения файлов для сайта создадим папку Projects/MarketPlace. Выглядит все этот так.

Продолжение следует ...